基础用法
可以用 v-model 指令在表单 <input> 及 <textarea> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注:
1.v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。你应该通过 JavaScript 在组件的 data 选项中声明初始值。
2.对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
输入框
案例1
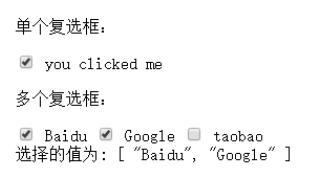
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 输入框</title> <script src="/UploadFiles/2021-04-02/vue.min.js">复选框
可以结合计算属性,输出自己想要的效果。
案例2:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 复选框</title> <script src="/UploadFiles/2021-04-02/vue.min.js">单选按钮
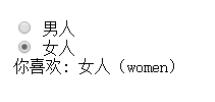
以下实例中演示了单选按钮的双向数据绑定:
案例3
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 单选按钮</title> <script src="/UploadFiles/2021-04-02/vue.min.js">select 列表
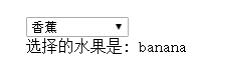
以下实例中演示了下拉列表的双向数据绑定:
案例4
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - select 列表</title> <script src="/UploadFiles/2021-04-02/vue.min.js">用 v-for 渲染的动态选项:
<meta charset="utf-8"> <title>Vue 测试实例 - select 列表</title> <script src="/UploadFiles/2021-04-02/vue.min.js">修饰符
.lazy
在默认情况下, v-model 在 input 事件中同步输入框的值与数据,但你可以添加一个修饰符 lazy ,从而转变为在 change 事件中同步:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >.number
如果想自动将用户的输入值转为 Number 类型(如果原值的转换结果为 NaN 则返回原值),可以添加一个修饰符 number 给 v-model 来处理输入值:
<input v-model.number="age" type="number">这通常很有用,因为在 type="number" 时 HTML 中输入的值也总是会返回字符串类型。
.trim
如果要自动过滤用户输入的首尾空格,可以添加 trim 修饰符到 v-model 上过滤输入:
<input v-model.trim="msg">以上这篇Vue表单及表单绑定方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
标签:Vue,表单,表单绑定
铁雪资源网 Design By www.gsvan.com广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com铁雪资源网 Design By www.gsvan.com暂无Vue表单及表单绑定方法的评论...