铁雪资源网 Design By www.gsvan.com

英文原文 http://designshack.net/articles/css/code-a-simple-folded-corner-effect-with-css/
这篇文章中我们将介绍如何制做paper左上角的卷角效果。
我想让我的几句文字以一张有卷角折叠效果的纸为背景,如果直接用一张图片,很容易实现,但是这里我要用css来实现。
我的这种实现方法并不是非常具有创新意义,但是还是值得拿出来分享的,简单的来说,除了一个矩形容器以外,我们还需要两个三角形,如下图所示:

当我们得到两个三角形并定位好之后,改变上面的三角形的颜色,使之和整个背景色一样。你会发现我们已经制作出了折叠的效果了。

html代码
首先创建一个如下的div,包含一个标题,和一段文字内容。div有两个class,一个(page)是设定一般的page效果,另外一个(foldtl)设定纸张的卷角效果,foldtl的tl代表top left,另外我们还在最后top right的折叠效果。
<div class="page foldtl"> <h2>Headline</h2> <p>Lorem ipsum dolor sit amet...</p> </div> </div>
css部分
css部分,我先做好一张没有卷角效果的普通纸:设置背景色为醒目舒服的黑色,然后设置纸张的宽度和高度,并填充白色背景。还可以给纸的背景添加一个微妙的渐变效果,你也可以不这么做,因为css里面实现这个要用到不是很标准的代码,以适应不同的浏览器。如果你认为这样是不值得的,忽略之。下面是代码:
body { background: #272822; } .page { background: #fff; width: 250px; height: 330px; margin: 50px; /* Optional Gradient */ background: -moz-linear-gradient(top, #ffffff 0%, #e5e5e5 100%); /* FF3.6+ */ background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(100%,#e5e5e5)); /* Chrome,Safari4+ */ background: -webkit-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); /* Chrome10+,Safari5.1+ */ background: -o-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); /* Opera 11.10+ */ background: -ms-linear-gradient(top, #ffffff 0%,#e5e5e5 100%); /* IE10+ */ background: linear-gradient(top, #ffffff 0%,#e5e5e5 100%); /* W3C */ filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff', endColorstr='#e5e5e5',GradientType=0 ); /* IE6-9 */ }
现在我们得到了纸的轮廓效果了,该来美化一下我们的字体了。h2标签设置为较大的黑色字体Lilita One,并且远离上边界,给左上角的折叠效果留下一定空间。段落里面的字体:设置一定的padding,颜色为灰色,并且和标题相隔一段合适的距离。
.page h2 { padding: 85px 0 0 20px; font: 400 35px/1.5 'Lilita One', Helvetica, sans-serif; } .page p { padding: 10px 20px; font: 12px/1.5 Helvetica, sans-serif; color: #4b4b4b; }
如果没出什么情况上面的代码应该会显示出下面的效果,不是那么耐看,但是为我们后面打下了一个基础。
 css三角形部分:
css三角形部分:在继续开工之前,我们需要学会如何用css制作三角形。
创建一个class为“triangle”的空div
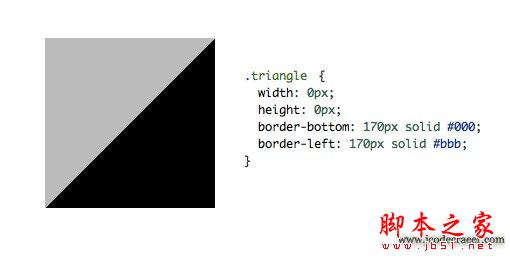
宽度和高度设置为0
给下边框和左边框一个很厚的宽度,但是要是不同的颜色
效果和css代码如下图:
 就如你看到的,矩形被对角线分割成了两个颜色不同的三角形。假如我们让其中的一个边框变成透明会出现什么情况呢?
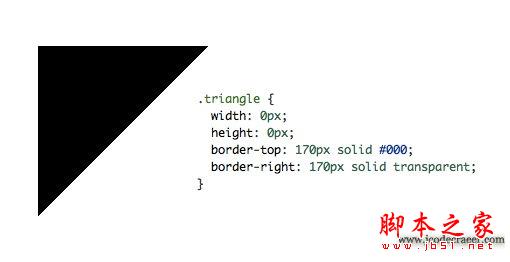
就如你看到的,矩形被对角线分割成了两个颜色不同的三角形。假如我们让其中的一个边框变成透明会出现什么情况呢? 这样我们就能得到一个三角形了,而且还可以换一个border设置成透明,那样就能得到一个指向不同的三角形。
这样我们就能得到一个三角形了,而且还可以换一个border设置成透明,那样就能得到一个指向不同的三角形。 至于是上边界 下边界 左边界 右边界你自己试试就知道了。
至于是上边界 下边界 左边界 右边界你自己试试就知道了。将纸卷起来:
将我们刚刚学到的三角形制作用到我们的纸上。需要三个步骤:
1.foldtl(上面提到过) div的css样式。
2.添加一个三角形,用伪元素:before
3.添加另一个三角形,用伪元素:after
下面来讲解着三个步骤:
.foldtl { position: relative; -webkit-box-shadow: 5px 5px 5px rgba(0,0,0,0.8); -moz-box-shadow: 5px 5px 5px rgba(0,0,0,0.8); box-shadow: 5px 5px 5px rgba(0,0,0,0.8); }
就如你看到的,我只是给div应用了相对定位(为了三角形中使用绝对定位),然后再添加一个盒子阴影效果。顺便说一句,这个项目中不使用阴影的话会简单很多,我只是为了告诉你,这样做确实可行,只需注意给阴影一个足够的偏移,一面挡住折叠的效果。
现在该制作第一个三角形了。这是一个伪元素,绝对定位,并且x和y的值都为0,其他的就和我们学到的制作三角形的css一样了。
.foldtl:before { content: ""; position: absolute; top: 0%; left: 0%; width: 0px; height: 0px; border-bottom: 70px solid #eee; border-left: 70px solid transparent; -webkit-box-shadow: 7px 7px 7px rgba(0,0,0,0.3); -moz-box-shadow: 7px 7px 7px rgba(0,0,0,0.3); box-shadow: 7px 7px 7px rgba(0,0,0,0.3); }
如图:

裁剪:
裁剪其实就是在左上角再做一个和黑色背景颜色相同的三角形,方法基本和第一个三角形一样。
.foldtl:after { content: ""; position: absolute; top: 0%; left: 0%; width: 0px; height: 0px; border-top: 69px solid #272822; border-right: 69px solid transparent; }
现在我们的整个效果就出来了:

标签:
HTML+CSS,左上角卷角效果
铁雪资源网 Design By www.gsvan.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
铁雪资源网 Design By www.gsvan.com
暂无利用HTML+CSS制作左上角卷角效果的网页的方法的评论...
