铁雪资源网 Design By www.gsvan.com
在ie、firefox、chrome浏览器上显示的效果不太一样,主要是前面的空格宽度不同。
网上资料说
不同的浏览器会有不同的默认字体,一般 IE默认字体都是宋体,而firefox和chrome的默认字体是Times New Roman,
宋体是字符等宽的字体,但Times New Roman不是字符等宽的字体,因为浏览器默认字体的不同,
空格符 在不同的浏览器下面的显示宽度也不同。
例如以下代码分别以IE和chrome进行测试
复制代码代码如下:
<table>
<tr>
<td>我是第一行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;我是第二行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行</td>
</tr>
</table>
在chrome显示效果如下:

IE9下显示效果如下:

可以看出两个 在chrome中占一个汉字的宽度,而在IE中四个 才占一个汉字的宽度。
解决办法:
一、修改页面的编码格式<meta http-equiv="content-type" content="text/html; charset=gbk">
和页面的编译方式(myeclipse中)

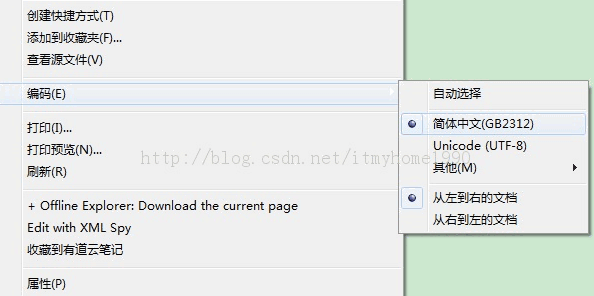
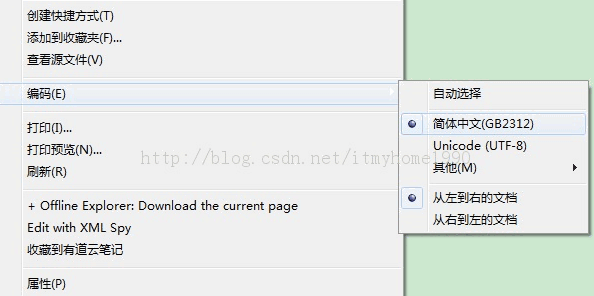
然后IE右键修改编码显示格式即可

二、(推荐)在空格那一行设置一下字体,把字体设置成任意一种字符等间距的字体就行了。
如:
复制代码代码如下:
<div style="font-family: '宋体'">nbsp;nbsp;nbsp;nbsp;我是第二行</div>
PS:nbsp;替换为
网上资料说
不同的浏览器会有不同的默认字体,一般 IE默认字体都是宋体,而firefox和chrome的默认字体是Times New Roman,
宋体是字符等宽的字体,但Times New Roman不是字符等宽的字体,因为浏览器默认字体的不同,
空格符 在不同的浏览器下面的显示宽度也不同。
例如以下代码分别以IE和chrome进行测试
复制代码代码如下:
<table>
<tr>
<td>我是第一行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;我是第二行</td>
</tr>
<tr>
<td>nbsp;nbsp;nbsp;nbsp;nbsp;nbsp;我是第三行</td>
</tr>
</table>
在chrome显示效果如下:

IE9下显示效果如下:

可以看出两个 在chrome中占一个汉字的宽度,而在IE中四个 才占一个汉字的宽度。
解决办法:
一、修改页面的编码格式<meta http-equiv="content-type" content="text/html; charset=gbk">
和页面的编译方式(myeclipse中)

然后IE右键修改编码显示格式即可

二、(推荐)在空格那一行设置一下字体,把字体设置成任意一种字符等间距的字体就行了。
如:
复制代码代码如下:
<div style="font-family: '宋体'">nbsp;nbsp;nbsp;nbsp;我是第二行</div>
PS:nbsp;替换为
标签:
空格, ,距离不一致
铁雪资源网 Design By www.gsvan.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
铁雪资源网 Design By www.gsvan.com
暂无空格 在ie、firefox、chrome浏览器中显示距离不一致的评论...
