本例为Fireworks技巧实例教程,主要讲解动态元件的创建方法,教程从介绍动态元件的概念、创建一个基本的Fireworks动态元件到运用JSF代码的高级运用均有讲解,希望能给朋友们带来帮助~~
首先讲一下什么是动态元件,在Fireworks中,我们可以创建“图形”、“按钮”、和“动画”三种元件,但往往我们只是直接从文档库里面直接把元件拖出来用,我们把这种元件成为静态元件。
举个例子:我绘画了一颗“OK“按钮并转换为按钮类的元件,当我要再做一个“Cancel”按钮时,我就要把刚才那个“OK”按钮从文档库拖进画布,打散,然后把文本“OK”改为“Cancel”,再转成元件。像这样子的操作也许我们压根就没必要将它们转成元件,因为如果我们要做很多按钮,那文档库就会有很多这样子的元件。
而动态元件是什么概念呢?就是我只需要从库里面把这按钮拖出来,然后就可以在“元件定义”面板里面改变这个按钮上的文字、长和宽、以及鼠标移入、按下等属性,但这个元件在库里面只存在一个,这就是我所说的动态元件。如果你对此还不太理解,那你可以点击“Window”菜单下的“Common Library”开启公用库,里面就放着一些这种类型的元件。
了解动态元件用来做什么以后,我们就可以开始制作了。
一、创建一个基本的动态元件
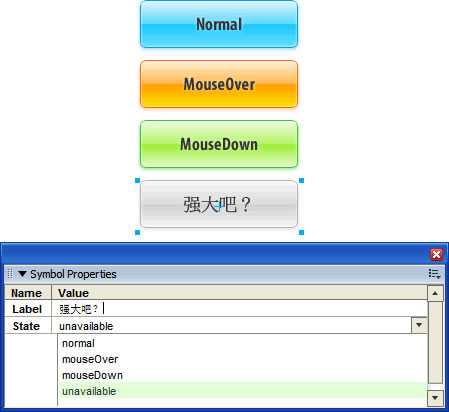
1.首先我们绘制一颗按钮的四种状态:“正常状态”、“鼠标移入状态”、“鼠标按下状态” 和 “禁用状态”
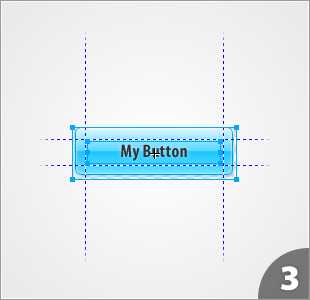
2.然后我们把这些按钮背景图的坐标设为统一,让它们重叠在一起,再将它们全部选中,按F8键转为一个图形类元件,进入这个元件的编辑状态,加入按钮文本,并给每张状态图进行命名(如下图)
3.第2步操作要注意几点:
- 开启“九宫智能缩放”,将拉伸区域设定在文本框外部;
- 文本框的宽度要等于按钮背景图宽度减去缩放区域宽度,并设置文本居中显示;
- 按钮背景图最好平面化为位图,避免在缩放时出现路径开拆(但不平面化也可以保持图形缩放时的质量不会损失);
- 将不需要显示的状态图进行隐藏(去掉图层前面的眼睛图标);
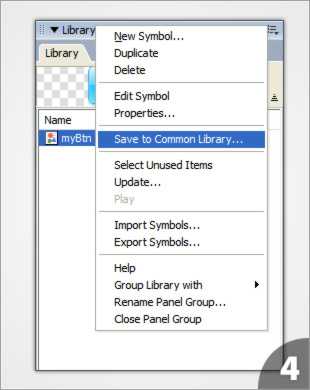
4.在文档库中选中刚才创建的元件,点击右上角的菜单按钮,选择“保存到公用库”,在弹出的对话框中选择保存,默认的路径是:
X:Documents and SettingsUserNameApplication DataAdobeFireworks CS3Common LibraryCustom Symbols
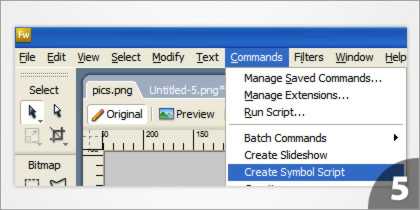
5.在“命令”菜单中点击“创建元件脚本”;
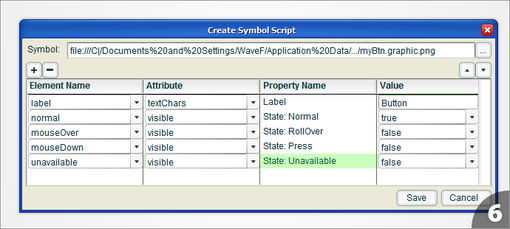
6.在“创建元件脚本”对话框中选择打开刚才保存的PNG文件,并按照下图设置动态元件的属性,最后点击保存:
7.现在随便新建一个文档,在公用库的自定义目录中将自制的动态元件拖进画布,再在“Window”菜单下点击“Symbol Properties” (元件属性)
简单设置一下就可以在场景上创建多个不同状态、不同标签文字的按钮了。
二、动态元件的高级运用
前面讲解了怎么创建一个基本的 Fireworks 动态元件,那么这一次就讲解一下怎么制作一个“高级”一点的动态元件。
事先声明一下,本教程涉及JSF代码,如果对此没有兴趣的童鞋可以华丽的飘过,对 Fireworks 极度狂热且有信心能读懂简单代码的朋友请继续。
1.我们上次做了一个动态组件,并保存到了
X:Documents and SettingsUserNameApplication DataAdobeFireworks CS3Common LibraryCustom Symbols
2.现在我们用浏览器打开这个目录,可以看到两个文件:
3.现在我们用记事本打开“myBtn.jsf”,就可以看到里面的JSF代码(代码略,大家自己打开文件看);
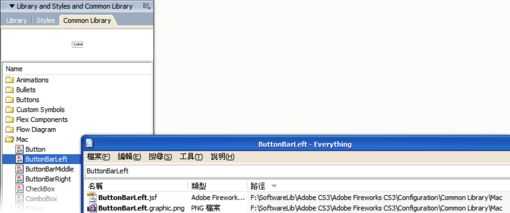
4.作为参考,我们打开Fireworks内置动态元件的JSF脚本文件,打开公用库面板中的Mac目录,随便找一个名字独特一点的按钮(本例选择“ButtonBarLeft”),把它的名字记下来,然后搜索这个名字就可以获得这个路径:
X:...Adobe Fireworks CS3ConfigurationCommon LibraryMac
5.找到了内置动态元件的路径,我们就可以打开这些内置动态元件的脚本来观察了,我们打开“Button.jsf”(这个脚本对应的文件是“Button.graphic.png”),即可看到里面的JSF代码;
6.那么我们就可以将内置动态元件的脚本“移植”到我们自己的按钮上去,在进行这一步前要注意,这些移植的代码将被“命令”菜单下的“创建元件脚本”程序识别为“不被兼容的脚本”,因此只能自己用记事本编辑了.
7.现在打开我们在之前生成的按钮脚本“myBtn.jsf”,清空旧代码,输入如下代码,我加了注释,应该还是比较容易理解的:
//Widget.opCode会返回两个值:1 和 2 ,
//当动态元件被拖进画布时会返回 1(初始化),
//每当检测到用户改变了动态元件的属性就会返回 2(侦听变化);
switch (Widget.opCode){
case 1: setDefaultValues(); break;
case 2: applyCurrentValues(); break;
}
//初始化函数
function setDefaultValues(){
var values = new Array();
//建立 Label 和 State 属性,并定义初始值;
values.push({ name:"Label", type:"text", value:"My Button" });
values.push({ name:"State", type:"ComboBox",
value:"normal,normal,mouseOver,mouseDown,unavailable"});
//用内置方法给当前属性赋予初始值;
Widget.elem.customData["currentValues"] = values;
}
function applyCurrentValues(){
//取得当前值
var vals = Widget.elem.customData["currentValues"];
//获得 State 状态列表当前项的名称
var state = vals[1].value.split(",")[0].toString();
//遇到错误时可以用 alert(); 来Debug;
//alert(state);
//根据用户输入改变 label 标签的值
Widget.GetObjectByName("label").textChars = vals[0].value;
//根据用户在下拉列表选择项来显示或隐藏对应的按钮背景图;
Widget.GetObjectByName("normal").visible = (state=="normal");
Widget.GetObjectByName("mouseOver").visible = (state=="mouseOver");
Widget.GetObjectByName("mouseDown").visible = (state=="mouseDown");
Widget.GetObjectByName("unavailable").visible = (state=="unavailable");
}
8.输入完代码后保存(注意要存为 ANSI 编码),然后进入 Fireworks 新建文件、Reload一下公用库、再重新把自定义动态元件拖进画布即可见到效果:
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com