Fireworks快速入门教程,帮你快速理解整体工程如何搭建,其中包括新建图层、选择、抠图、变换以及滤镜等基本操作。适合零基础朋友们快速入门。
步骤:
1、新建一个Fireworks文件,在弹出的【新建文档】对话框中设置画布的宽度为800像素,高度为430像素,背景颜色为白色;
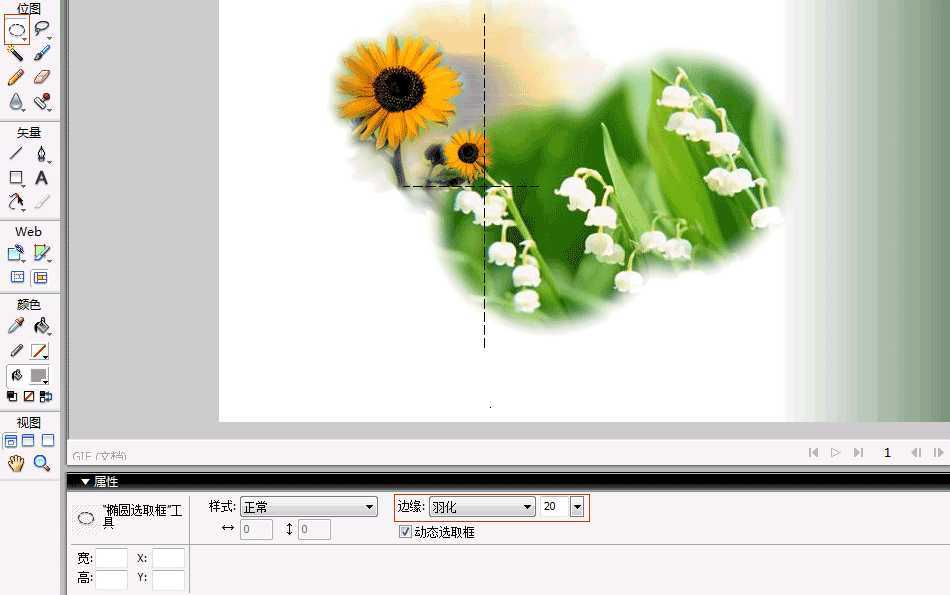
2、在新窗口中打开事先准备好的图像素材(如下图1),选择绘图工具栏中的【椭圆选取框】工具,在【属性】面板中进行相应的设置(如下图2);
3、使用【椭圆选取框】工具在素材“花草”上面中绘制一个正圆的选区,使用技巧是按住【Shift】键,使椭圆变成正圆。按住【Shift】键,再画一个正圆与原先的正圆叠加,如图;
4、把刚才选择的像素区域,复制到前面新建立的画布中来,效果如图所示;
5、在新窗口中打开事准备好的图像素材“向日葵”,选择绘图工具栏中的【多边形套索】工具,在【属性】面板中进行相应的设置,如图;
6、使用【多边形套索】工具,把图像素材“向日葵”中的向日葵区域抠出来,同样复制到前面新建立的画布中来;
7、使用相同的抠图方式【多边形套索】把图像素材“美女”中的美女抠出来,同样复制到前面新建的画布中来;
8、对抠出来的美女图片对变换处理,步骤是右击图片->【变形】->【水平翻转】,以及适当做缩放处理,如图;
9、复制图像“向日葵”,并作【变换】->【缩放】处理,缩小复制出来的“向日葵”,并适当移动位置,如图;
10、接下来是做一些美化处理,具体就要看大家的审美标准啦(大家不要喷我哈),最后附上最终效果图;^_^
以上就是Fireworks设计简单易用的页面方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
相关阅读:
教你用Fireworks制作简洁清爽的网站页面
Fireworks常见的滤镜打造绚丽的彩色字体
Fireworks怎么把默认浏览器改成百度?
页面
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。