铁雪资源网 Design By www.gsvan.com
这篇教程向的PS鼠绘爱好者们介绍使用PS绘制一枚超质感的QQ旋风图标方法,教程详细介绍了绘制过程和质感体现手法,教程挺实用的,难度中等。绘制出来的图标挺漂亮的,推荐一下和的朋友们一起分享学习了!教程原创作者P大点S,感谢P大点S的原创分享!先来看看最终的效果图吧:
这个是原图标
这个是我们的临摹成果
制作过程:
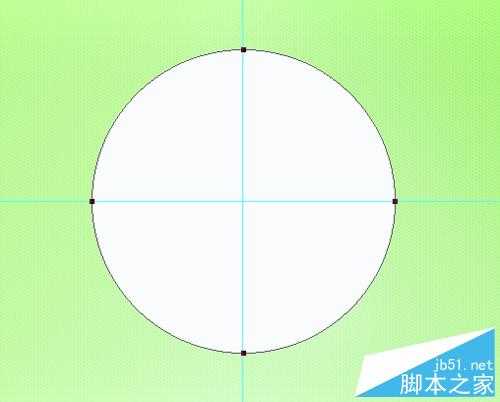
背景的创建没什么好说的,只是渐变,然后加了个图案而已。文档大小的话,请随意,本人用的1500*1000像素。首先,我画了水平居中和垂直居中两条参考线,方便等会的对齐,选择椭圆工具,画一个圆。
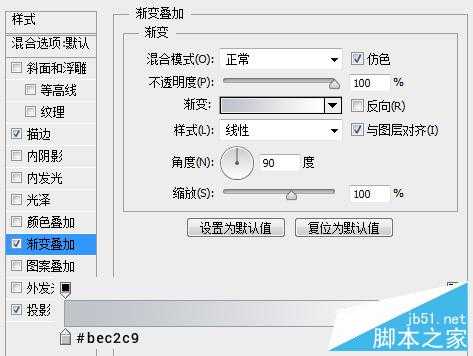
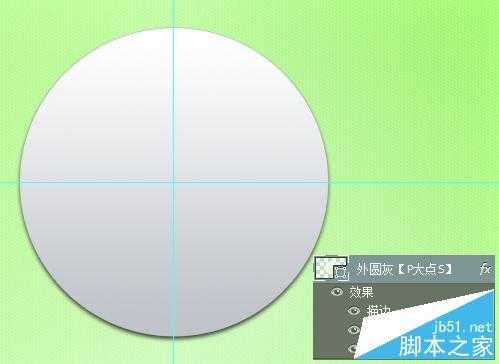
为这个圆添加一个渐变叠加。
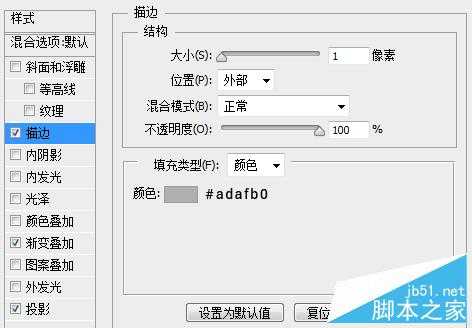
添加一个1像素的描边。
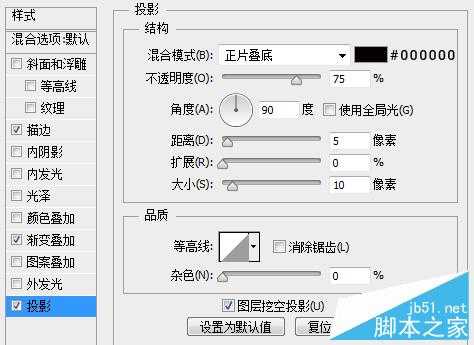
添加一个投影。
目前效果如下:
还是使用椭圆工具画出内部的这个圆。
给内部的这个圆添加一个径向渐变。
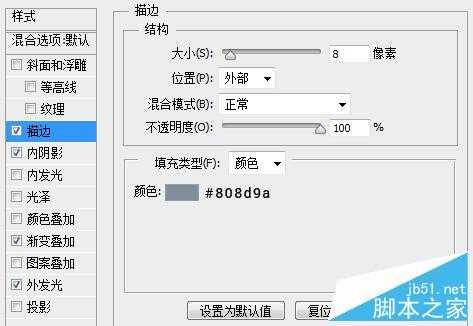
添加一个描边。
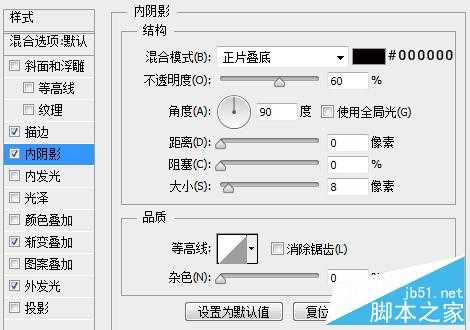
添加一个内阴影。
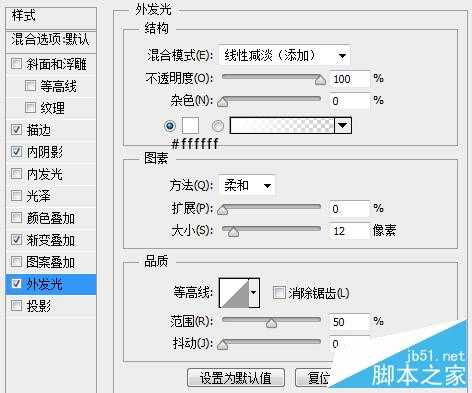
添加一个外发光,模拟原图标灰色描边外面的白色高光。
现在,我们得到如下的效果。
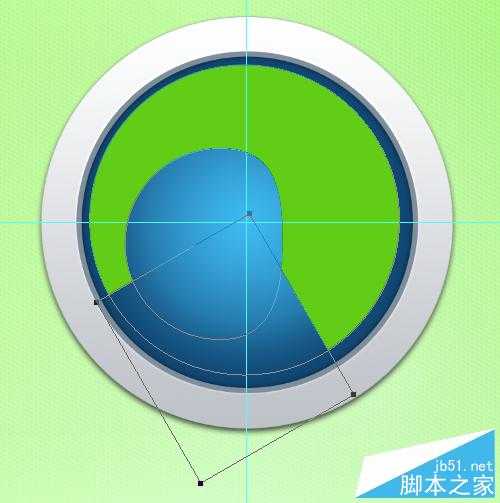
下面,开始画那个下载的箭头图标,首先,画个圆,再画个椭圆减去。
选择矩形工具,画个矩形,旋转一下,减去。
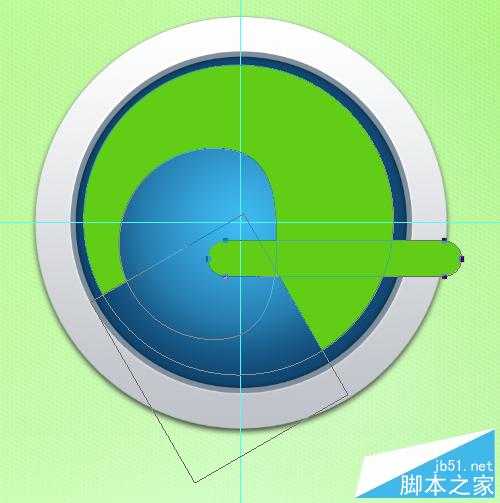
画个圆角矩形,增加。
复制圆角矩形,并旋转,调整大小。
画个三角形,把中间空白的位置补上。
合并形状组件,并添加一个图层蒙版,用画笔涂抹,让箭头图标的左边跟原图标一样,有个透明度。
为这个箭头添加一个渐变叠加。
复制一层这个箭头图层,并将填充更改为0,下移一定的像素,并将其置于箭头图层的下层,添加一个颜色叠加。
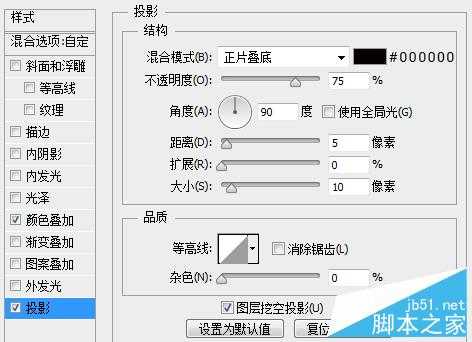
添加一个投影。
再次复制一下箭头图层,修改一个锚点,调整成如下图所示,我们来做那个浮雕效果。
上一页12 下一页 阅读全文
标签:
PS,QQ旋风,图标
铁雪资源网 Design By www.gsvan.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
铁雪资源网 Design By www.gsvan.com
暂无PS绘制一枚超质感的QQ旋风图标的评论...