这篇教程教的PS鼠绘学习者和UI设计学习者们使用PS临摹一枚超强质感的立体QQ浏览器图标教程,教程通过临摹QQ浏览器图标来介绍图标制作的基本流程和思路,教程很不错,推荐过来,希望能对大家有所帮助!
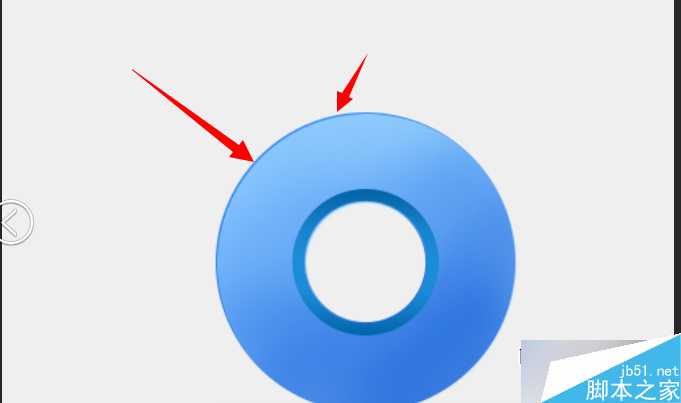
最终效果:
具体的绘制步骤如下:
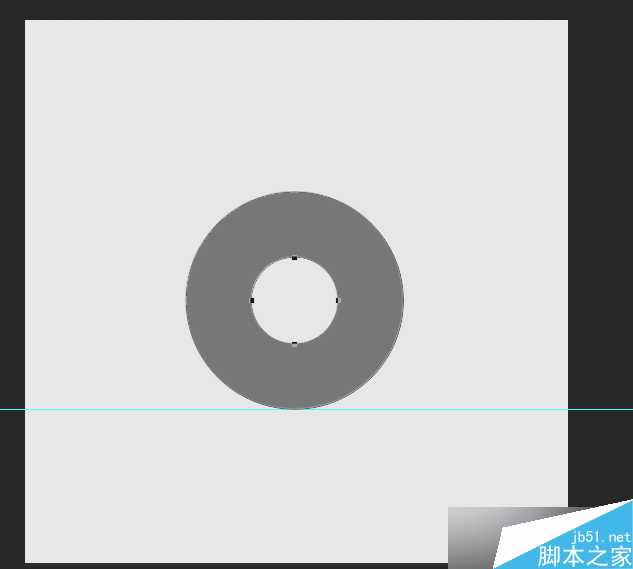
新建一个500*500画布,按U用椭圆工具画一个200*200的圆(颜色随意)
路径选择工具选中画好的圆形。ctrl+c,ctrl+v 复制这个圆形在同一个图层
ctrl+t 缩小的时候按住shift+alt ,同比例缩小(大小自己看着合适就行)
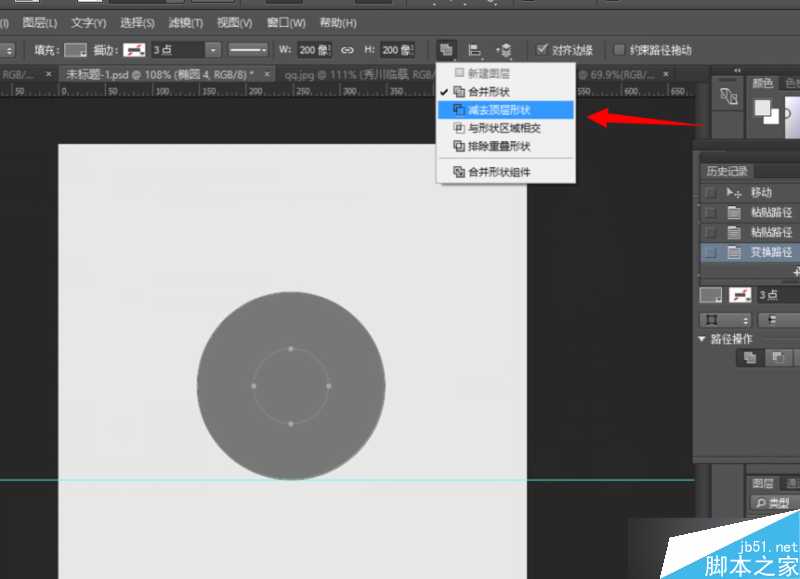
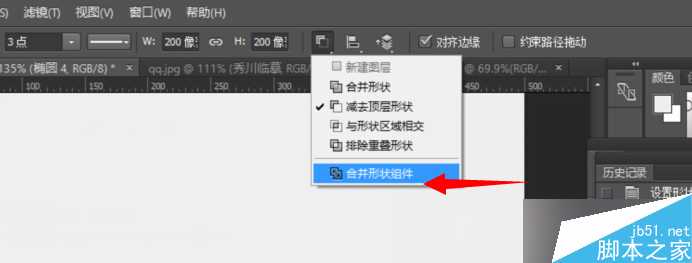
如图所示。切掉它
合并成一个形状。
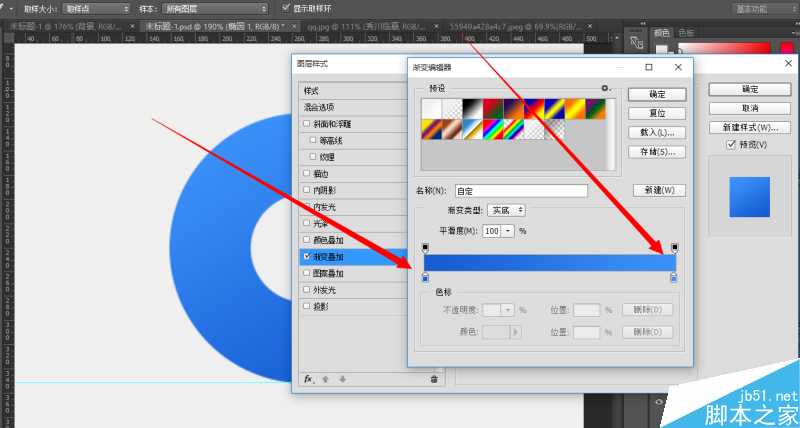
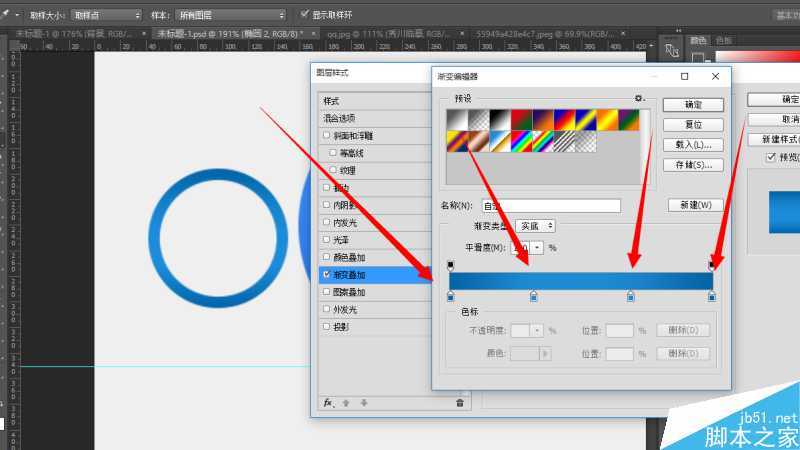
添加图层样式渐变叠加角度是120度(颜色数值用吸管吸我截图颜色就行啦)
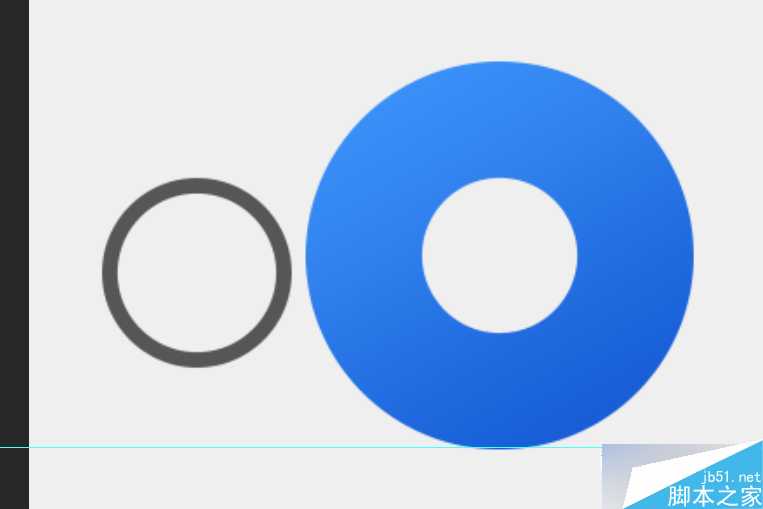
用刚刚说的方法再切一个左边的小圆来
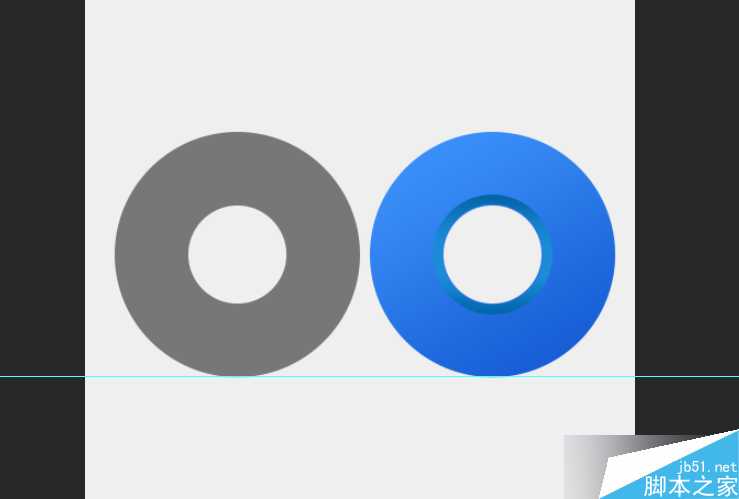
添加图层样式 90°的线性渐变叠加~
把小圆放到中间
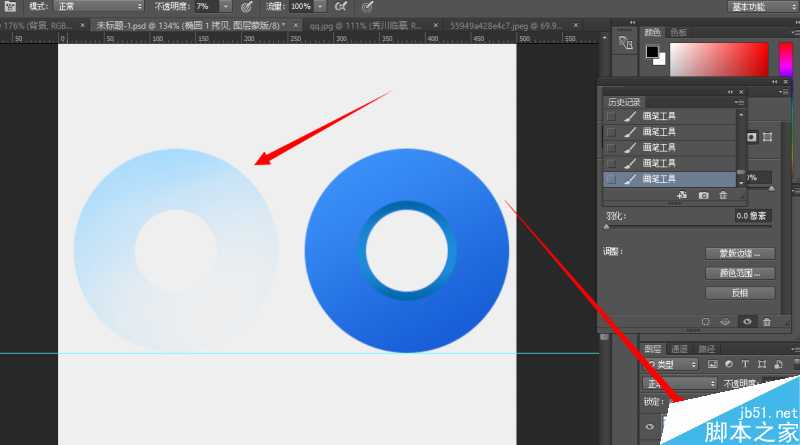
ctrl+j复制出外面那个大圆,右键清除图层样式
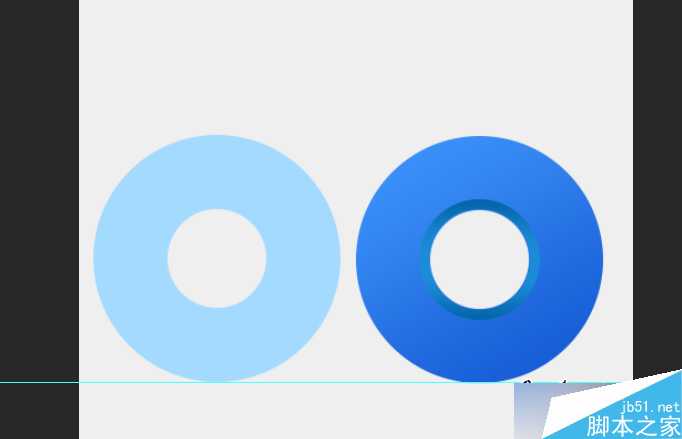
填充颜色 a5daff
添加蒙版,拉个黑到白色的渐变,拉出这样的效果,如果拉不出这样的效果就用笔刷调整好 透明度慢慢擦。
覆盖到大圆上面,把添加蒙版的这个圆形向下向右各移动一个像素,让整体具有立体感
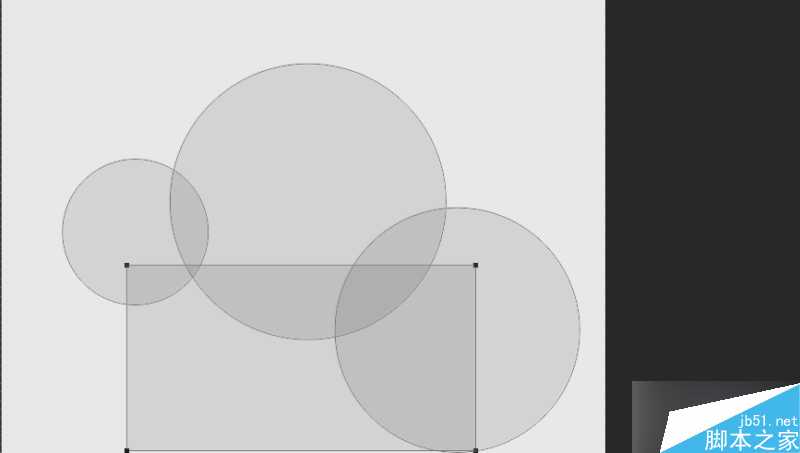
ok我们来画云。按U椭圆工具和矩形工具依照下图所示画。记住每个形状都必须是单独的图层
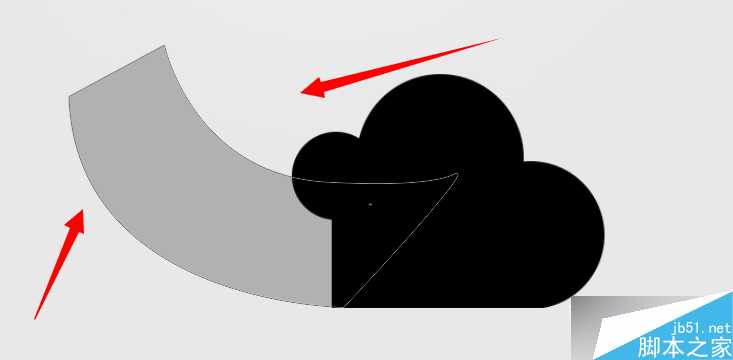
按P钢笔工具勾出这个形状。
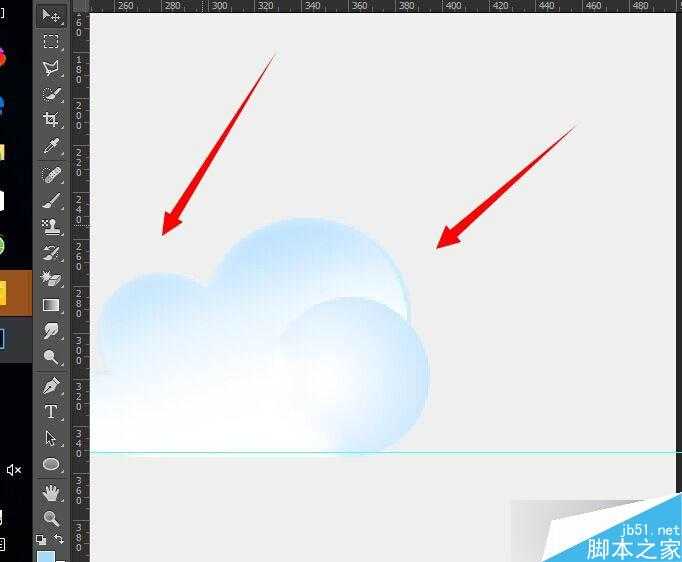
这时候把云朵填充白色,先随便复制出一个圆形,添加蒙版填充颜色 (颜色数值a5daff)按照刚才的方法擦擦 or 加渐变拉。擦出如图形状
覆盖到原来的圆形的上面,其他两个圆也按照如上,复制添加蒙版擦出来。
钢笔勾出的形状,也是添加蒙版擦擦。
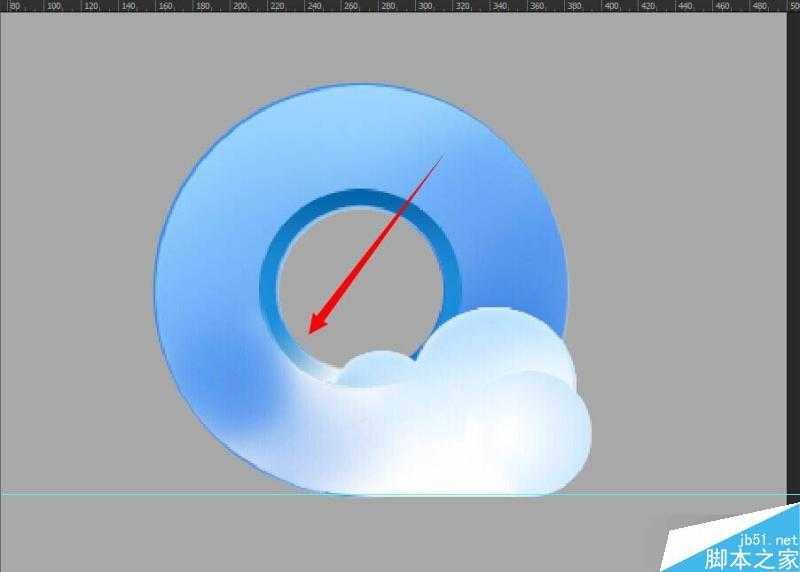
用钢笔勾出这个形状,添加蒙版擦擦,用钢笔顺着圆形的内侧勾就行。
勾好后,放在内侧这个位置
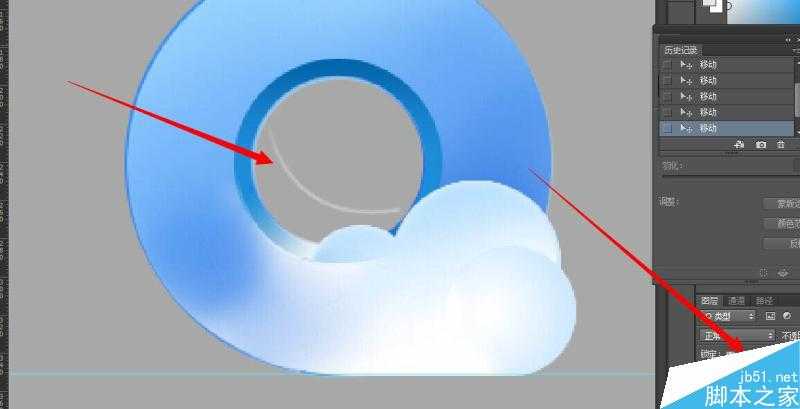
新建个图层,用钢笔顺着圆形勾出这个形状,描边白色。还是添加蒙版,稍微擦擦两端。
放到这个位置
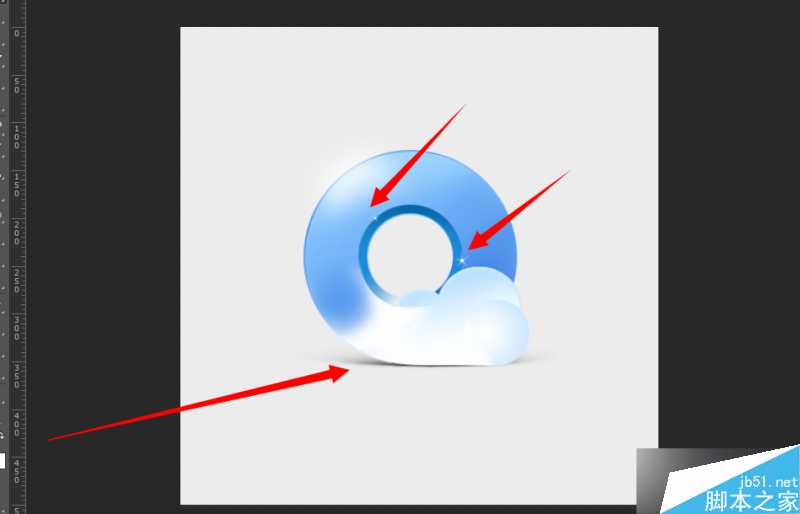
教程到这里基本结束啦。自己试着做个阴影 高光 之类的,细节方面自己在把控下。
再次附上最终临摹的效果图
教程结束,以上就是用PS临摹一枚超强质感的立体QQ浏览器图标教程,大家学会了吗?希望大家喜欢!
PS,QQ浏览器图标
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com