铁雪资源网 Design By www.gsvan.com
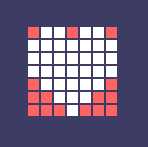
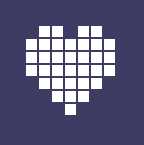
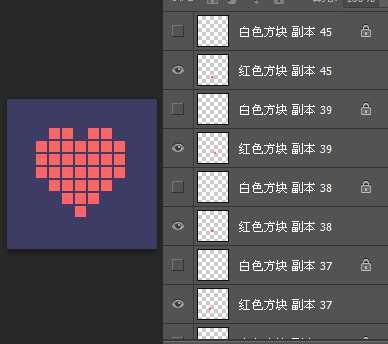
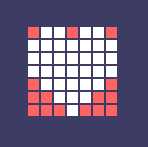
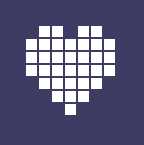
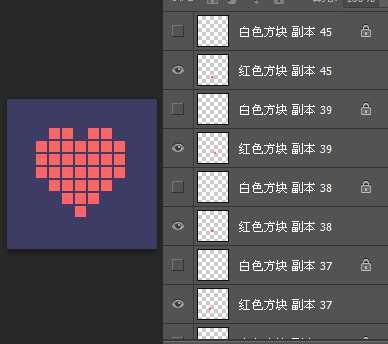
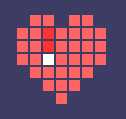
先看看效果吧:

来试试吧。
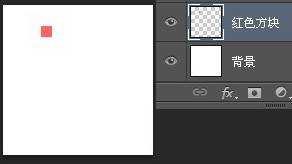
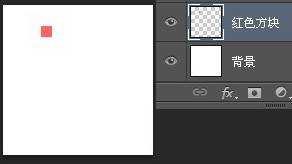
1.新建一个文件,大小150*150.然后新建一个图层,命名为"红色方块",选择矩形选框工具,设置选项如下:











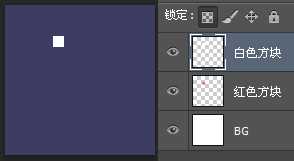
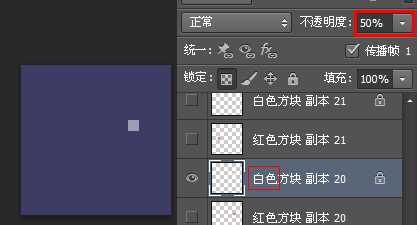
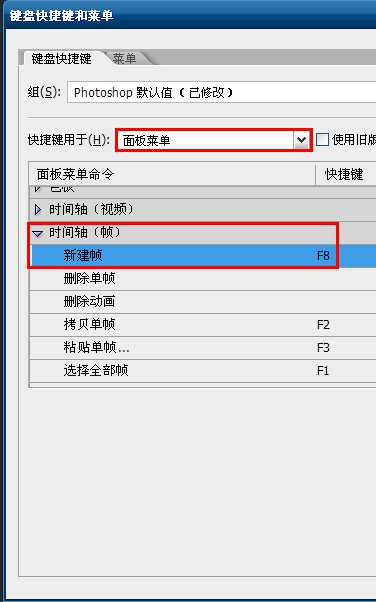
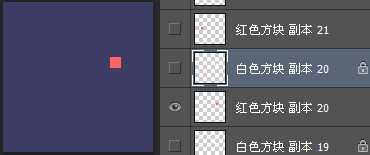
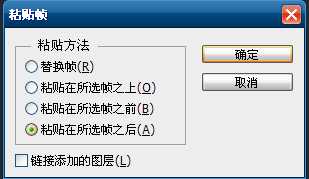
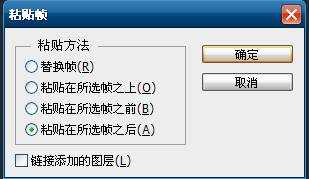
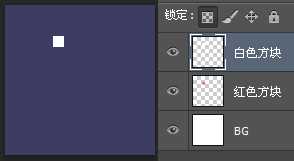
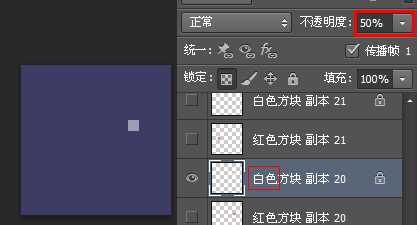
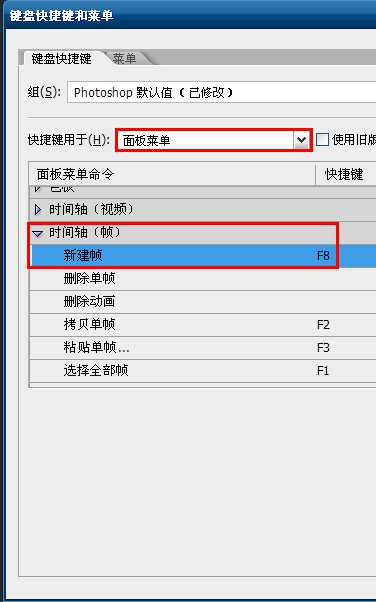
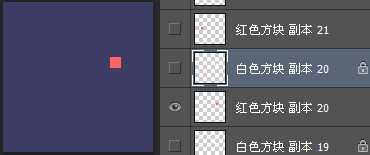
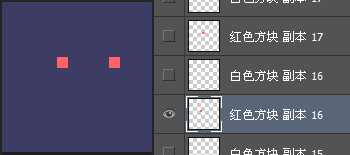
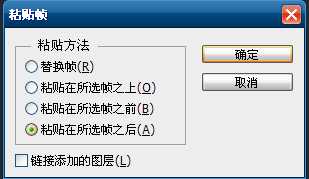
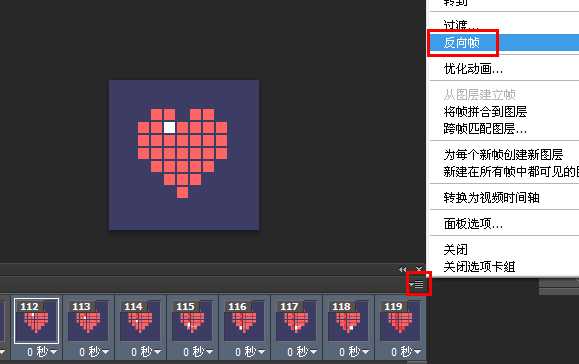
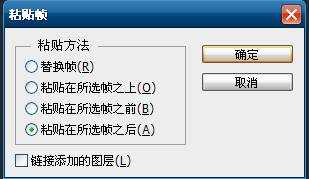
打开帧动画面板,第一帧时间为0,循环永远。然后隐藏所有的方块,只显示背景层(按住Alt键,单击背景层,这样会只显示背景层;再次按住Alt键单击背景层会显示隐藏的图层。);然后新建一帧,随便显示一个白色方块图层,并把透明度改成50%:





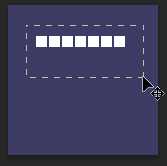
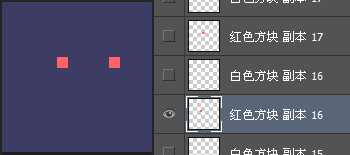
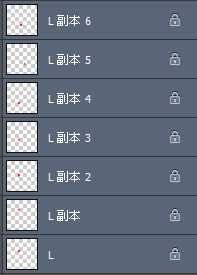
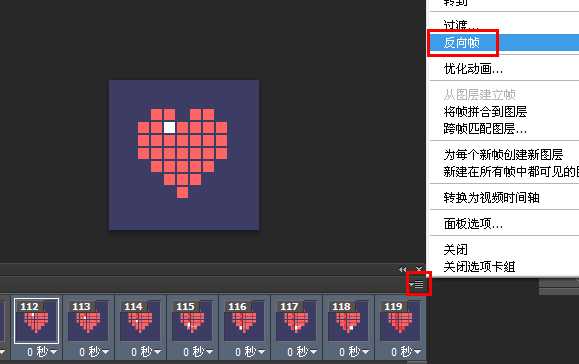
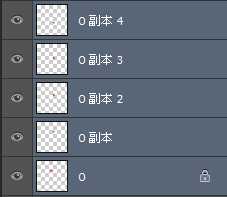
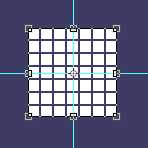
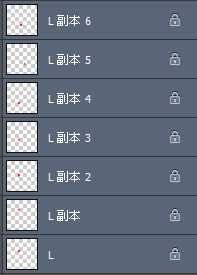
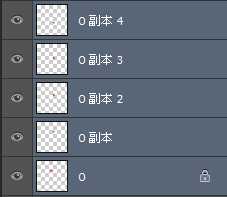
(你的图层面板应该是间隔一个显示一个。即,所有的白色方块图层处于隐藏状态,所有的红色方块图层处于显示状态;而你的帧面板应该是103帧。)


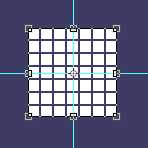
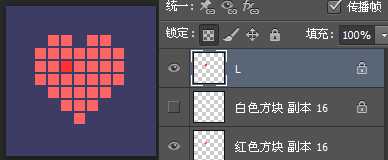
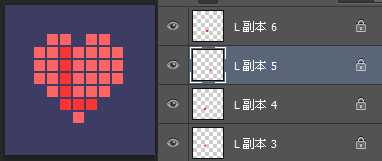
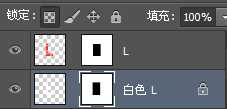
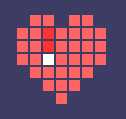
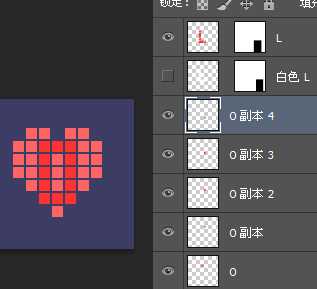
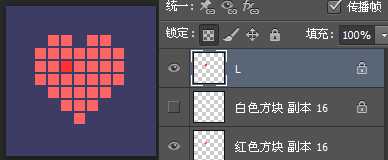
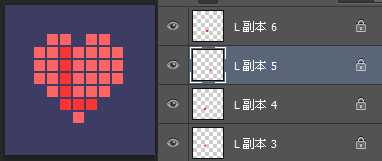
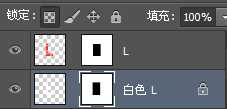
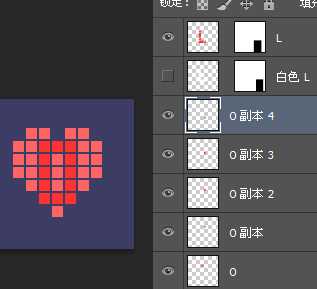
1.选中最后一帧,然后新建一帧(如果你的电脑配置略低,可以在新的文件中做动画,方法是复制这个文件,拼合所有的图层。);选择最顶端的方块图层,Ctrl+J复制一个,命名为"L"。然后锁定透明度,把颜色改为其他颜色:

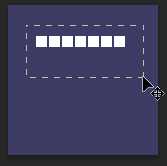
复制这个L层,组合成一个L形状:











OK,把L层的蒙板继续往下:


(此时你应该明白了,为什么要用一个长方形的蒙板来遮盖L的形状了把?)
新建帧,继续向右移动白色L层和L层的蒙板:








再次新建一帧,复制一个小方块,锁定透明度,把颜色填充为和L一样的颜色;命名为O;
用这个O图层,组合成字母O的右上部分:








把O图层蒙板往上移动:






来试试吧。
1.新建一个文件,大小150*150.然后新建一个图层,命名为"红色方块",选择矩形选框工具,设置选项如下:











打开帧动画面板,第一帧时间为0,循环永远。然后隐藏所有的方块,只显示背景层(按住Alt键,单击背景层,这样会只显示背景层;再次按住Alt键单击背景层会显示隐藏的图层。);然后新建一帧,随便显示一个白色方块图层,并把透明度改成50%:





(你的图层面板应该是间隔一个显示一个。即,所有的白色方块图层处于隐藏状态,所有的红色方块图层处于显示状态;而你的帧面板应该是103帧。)


1.选中最后一帧,然后新建一帧(如果你的电脑配置略低,可以在新的文件中做动画,方法是复制这个文件,拼合所有的图层。);选择最顶端的方块图层,Ctrl+J复制一个,命名为"L"。然后锁定透明度,把颜色改为其他颜色:














新建帧,继续向右移动白色L层和L层的蒙板:








再次新建一帧,复制一个小方块,锁定透明度,把颜色填充为和L一样的颜色;命名为O;
用这个O图层,组合成字母O的右上部分:













标签:
鼠绘,包装盒
铁雪资源网 Design By www.gsvan.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
铁雪资源网 Design By www.gsvan.com
暂无photoshop cs6设计制作方格心-LOVE gif动画教程的评论...
