铁雪资源网 Design By www.gsvan.com
动态图有许多软件都能完成,比如flash,Dreamweaver等,而今天小编为大家介绍ps制作字体从左到右依次显示的动态效果图方法,不会的朋友可以参考本文!
步骤:
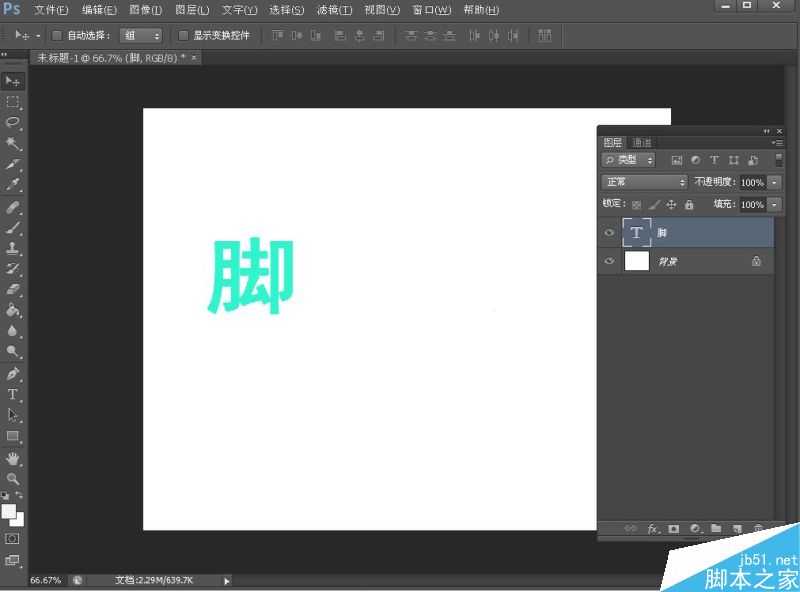
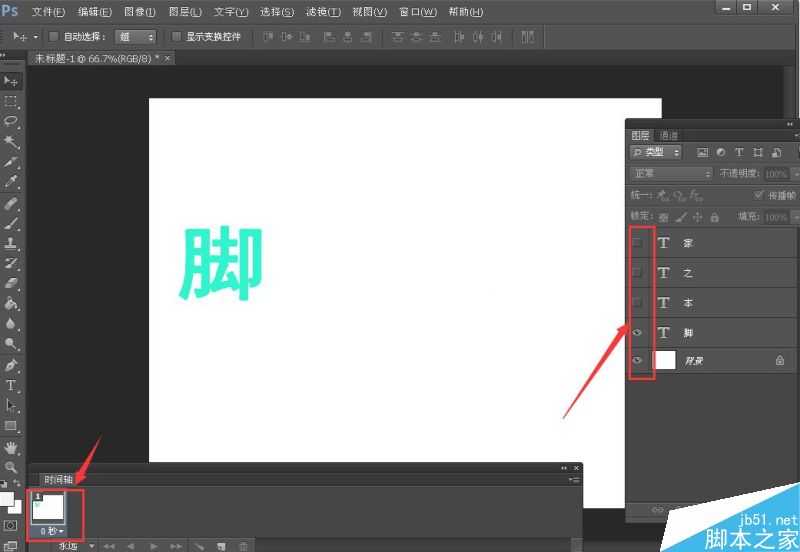
1、打开ps软件,新建一个空白文档,用“字体工具”在空白文档中输入“”四个字;
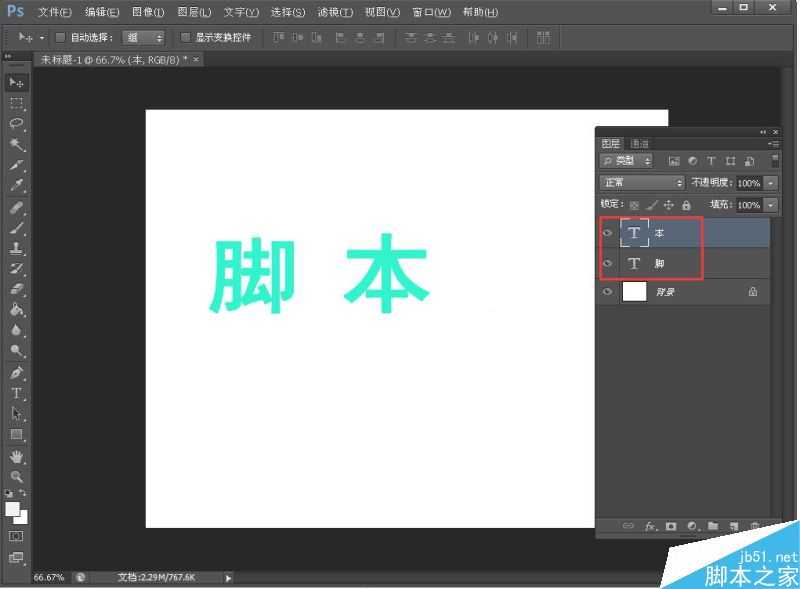
注:每个字对应一个图层,这样才能做动态图;
2、打开菜单栏里的“窗口”——“时间轴”;
3、在第一帧时,显示“脚”图层的眼睛,隐藏其他三个字体图层的眼睛;
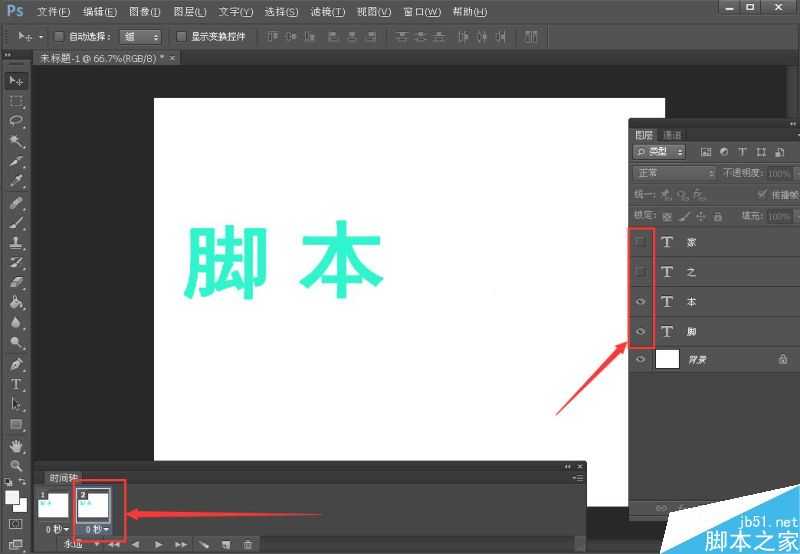
4、第二帧,显示“脚”“本”图层的眼睛,隐藏“之”“家”图层的眼睛;
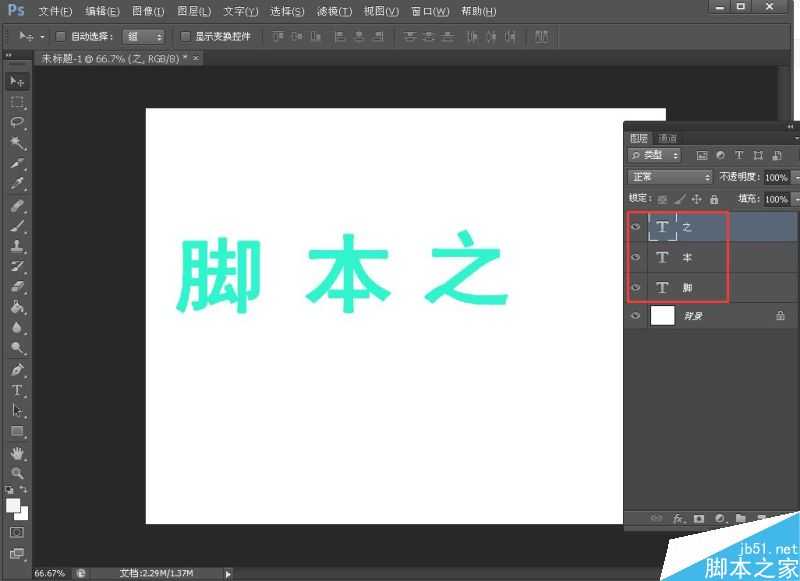
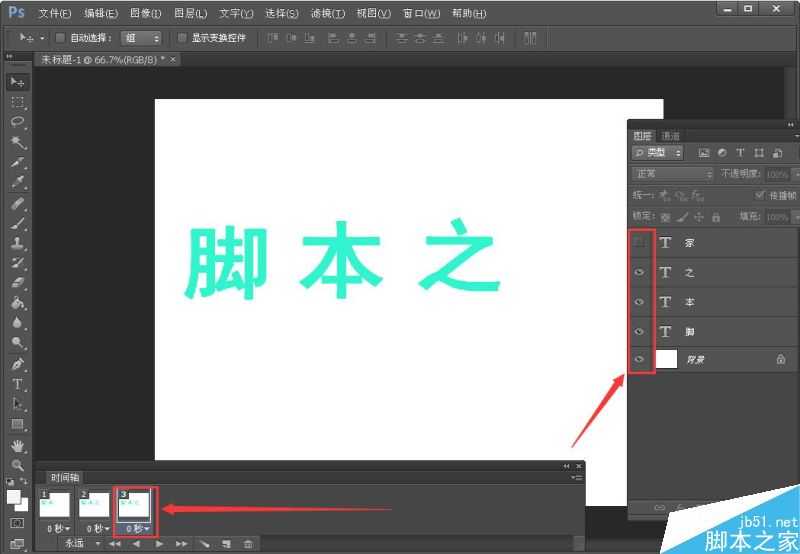
5、第三帧,显示“脚”“本”“之”图层的眼睛,隐藏“家”图层的眼睛;
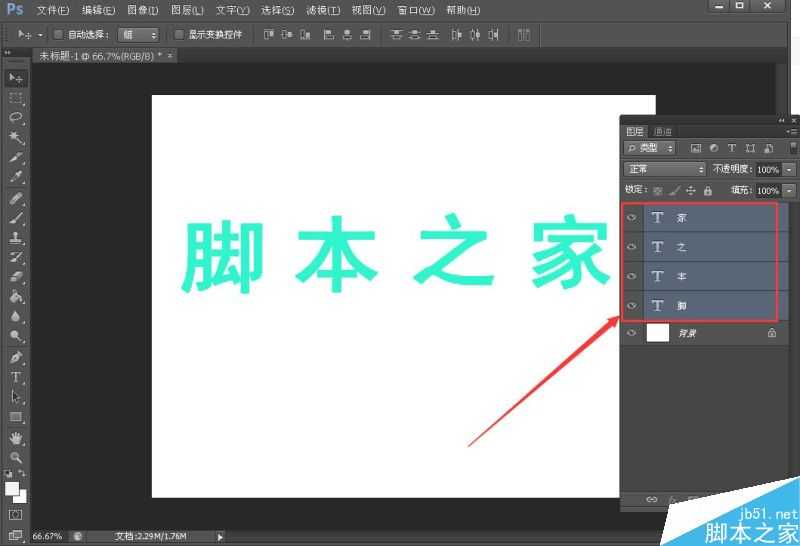
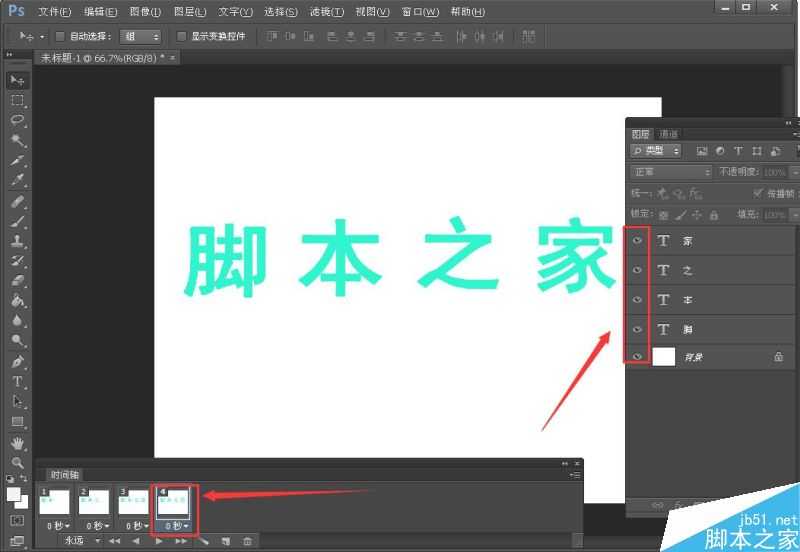
6、第四帧,显示所有字体图层眼睛;
7、完毕,大家测试一下吧;
以上就是ps制作字体从左到右依次显示的动态效果图方法,是不是很简单啊,大家可以自己创造一个动态图,真的还是很不错的。
注:本篇文章系依照真实经历原创,转载请注明出处!
标签:
字体,动态
铁雪资源网 Design By www.gsvan.com
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
免责声明:本站文章均来自网站采集或用户投稿,网站不提供任何软件下载或自行开发的软件! 如有用户或公司发现本站内容信息存在侵权行为,请邮件告知! 858582#qq.com
铁雪资源网 Design By www.gsvan.com
暂无ps制作字体从左到右依次显示的动态效果图的评论...